
Here you can find some detailed informations about the ultraBooST project (hardware and demo).
The ultraBooST hardware is a FPGA based video modification for the 1040STE.
Some quick jumps:
-> About the demo
-> How the effects work in detail
-> Early development previews and skipped stuff
-> Pictures of an installed ultraBooST in 1040 STE
-> History of the ultraBooST
-> What ultraBooST does and what not
-> How the new screen modes are created
-> Screen modes created by ultraBooST
-> About the 3d engine
-> Some words about the hardware and how it was done
-> Steem emulation
-> Doing your own ultraBooST demo
-> Final thoughts
About the demo
The demo uses a video modification for the Atari STE which was developed by us.The video modification (ultraBooST) is quite powerful which is able to display up to 3 layers each with 256 out of 16,78m colors. Most of the new modes are chunky based and alot more. Ah and in the end all is outputted to HDMI.
For the demo we did a special Steem version which is able to emulate the entire demo.
If you are a demo coder you can do your own demo with the new features. Click to get to the Steem and Api page.
The Api page is not fully done yet. But you can download the 68k Library and the Steem version there.
In the zip file is a preconfiguered ultraBooST Steem version. It has also a HD where the demo is placed on.
As always Tao was quite effective in burning cpu time. The demo uses two PWM (Pulse width modulation) voices and microsamples for the drums. PWM is compared to sid quite time comsuming.
Working on this demo was absolutly amazing. It was really another point of view.
As a demo coder you always bound to the given hardware. This time we were able to define the hardware more or less. The shifter works as it is and is not changed in any way. It's more how the outputted data is interpreted.
But in combination creating the video mod, changes on Steem and the demo itself it has been real work.
C2P on Atari mostly use 2x2 pixels means one color 3 pixels have the same color -> 75% of the data is unused... ultraBooST uses the rest of the 75% to create:
-more colors
-in some modes a second- and third layer
-eleminates the need of C2P... Most of the screen modes are byte chunky modes...
There is an area fill mode available very like on Amiga except it does not need any CPU time.
Also the possibility to have up to 3 layers with own colortables which can be:
-faded out individually
-all can be faded to white
-and finally you can decide how the layers or better the RGB values are combined with the other layers (added, subbed or overlayed).
which is really fun to code with.
And finally there is a 3d engine which supports you with 3d calculations with up to 16 objects in space. This is a bit like on falcon and DSP. The demo does not really show the strength of the 3d engine.
Credits outside of cream:
-The heart is from google picture search. Normally that should have been replaced. Well;) -The title picture was created by using midjourney AI.
-The head is from someone we met on irc. Unforunately we can't remember his name. Sorry.
Tools used to create this hardware and demo:
target (pcb layout), gerber2graphtec (silhouette cameo driver for stencils), t-962 soldering oven, wep 850d+ (hot air), UYUE 946C (hot plate), reballing station and HD60s (hdmi capture).
Pcbs are done by jlcpcb.
vasm, xilinx ISE, vscode, visual studio c++, bandi cam, resolve.
The demo does not use any precalculated data. Everthing is done in german real time...
How the effects work in detail
Tunnel
Screen mode: 2x2 byte chunky (3 layers). Each layer has 256 colorsLayer 1: Tunnel effect
Layer 2: Static map. At the begining the layer 2 is subbed from the first layer. When the cream logo appears layer 2 is added to the effect.
Layer 3: Cream logo is done with the 3. layer in overlay mode
ultraBooST picture
Screen mode: 1x1 240x200 byte chunky (2 layers)Layer 1: 160x200 picture display.
Layer 3: Is used to extend the 160x200 to 240x200
Liquid Dister
Screen mode: 2x2 byte chunky (3 layers) Each layer has 256 colorsLayer 1: Static map
Layer 2: Distortion effect in sub mode.
Layer 3: Texts are multiplexed with layer 3 in add mode
This is an old heftig effect.
Radial Blur
Screen mode: 2x2 byte chunky (3 layers) Each layer has 256 colorsLayer 1:Small hearts
Layer 2:Radial blur effect. Add mode.
Layer 3: Texts are multiplexed with layer 3 in add mode
This is an old heftig effect.
Double Layer Bumpmapper
Screen mode: 2x2 byte chunky (3 layers)Layer1: The effect creates some kind of two layers. Offsets of the two bumpmaps are added
Layer2: Unused
Layer 3: Texts are multiplexed with layer 3 in add mode
This is an old heftig effect.
3d part
Screen mode: 2x2 byte chunky (2 layers) Each layer has 256 colorsLayer 1: Well 3d. 3d values are calculated by FPGA. Drawing/clipping is done by 68k.
Layer 2: Unused
Layer 3: Texts are multiplexed with layer 3 in add mode
This is an old heftig effect.
Free directional ray cast planes with z-shading
Screen mode: 2x2 byte chunky (3 layers) Each layer has 256 colorsLayer 1: Ray cast effect
Layer 2: Brightness ray cast used for z-shading. This layer is subbed from the first layer. This is to reduce the noise very far away from the camera.
Layer 3: Texts are multiplexed with layer 3 in add mode
This is an old heftig effect.
Cloth simulation
Screen mode: 1x1 area fill mode (2 layers) 16+256 ColorsLayer 1: Cloth effect. 3d values are calculated by FPGA and FPGA helps with line drawing
Layer 3: Texts are multiplexed with layer 3 in add mode
This is an old heftig effect.
The area fill mode produces the black shaped parts when you have overlapping polys. Using a traditional filler would be too slow for the effect... Not perfect but anyway ;) But i love these kind of real time physics effects.
The physics is a verlet implementation and calculated in real time by the 68k.
The implementation is quite flexible it has particles which can collide with the ground. Also Fixed points are possbile. Contrains are supported of course.
Chained cubes simulation
Screen mode: 2x2 byte chunky (2 layers) Each layer has 256 colorsLayer 1: Cubes effect. 3d values are calculated by FPGA and FPGA helps with line drawing
Layer 2: Unused
Layer 3: Texts are multiplexed with layer 3 in add mode
The physics is a verlet implementation and calculated in real time by the 68k.
The implementation is quite flexible it has particles which can collide with the ground. Also Fixed points are possbile. Contrains are supported of course.
Fake Phong Shading
Screen mode: 2x2 byte chunky (3 layers) Each layer has 256 colorsLayer 1: Normal mapping of the object
Layer 2: Env. mapping of the object. Add mode.
Layer 3: Texts are multiplexed with layer 3 in add mode
3d values are calculated by FPGA. The poly drawer draws on two layers. First layer is used to draw the object with a normal texture. Second layer is used to draw the object again as an envmapped object. Drawing of both layers are done in one loop. Drawing is done by 68k.
Old heftig effect... ran alot slower ;)
Inside cube
Screen mode: 2x2 byte chunky (2 layers) Each layer has 256 colorsLayer 1: Clipped 3d. 3d values are calculated by FPGA. Drawing/clipping is done by 68k.
Layer 2: Unused
Layer 3: Used for cream 2022
Old heftig effect... ran alot slower ;)
As you maybe recognised I like Sonoluminiszenz alot ;) That one was inspired by this.
Early development previews and skipped stuff
Here some stuff which I posted on our cream slack chat. Mostly test stuff or stuff which have been skipped for the demo.Be careful with the volume. Some videos are quite loud others not ;)
Some videos have been recorded with a mobile phone because at this time I wasn't able to capture the video from real hardware...
On 14. of april 2021 I posted this video in the cream chat. It was some kind of internal promotion video to get the others on board.
As you can see it was a success and we did a demo with the hardware.
These are the first effects which have been done with the hardware.
After showing it took a while for the others what this really is. First they didn't understand these are new screen modes... Anyway
At the end of the video I'm showing the hardware which creates this. You can see the old Spartan 3 FPGA board which I had to replace later with a Spartan 6 board.
nexSTe was my first idea of the demo name. But after brainstorming we choosed ultraBooST (Tao's idea). I liked the idea since the demo name has my nick in it. hehe mh... ;)
16. of july 2021: The upper 3d calculations was done by the 68k. During development I shifted the 3d calculations to the FPGA.
The lower video shows the first preview of the 3d engine with FPGA support the 68k still draws the object. A bit like the DSP for Falcon. An early preview I could speed it up a little.
Some infos:
Bee has 112 faces
Dolphin 194 faces
Head 349 faces
10. of April 2022: First preview of the area fill mode. This is working very like on the Amiga. The Amiga blitter can fill a bitplane. The difference to Amiga is it does not cost any CPU time. The filling is done during display.
The FPGA helps the 68k to draw lines.
At the beginning we planned to do a reset part. Some objects which have been skipped are shown here. Nothing special. Some stuff has been used.
This preview was done when I implemented the layer3. The preview uses 3 independent layer. First is the tunnel effect, second a static map which is added to the tunnel effect and finally a third layer which subtracted.
In general layer 1 and layer 2 is normal st memory. Layer 3 is from internal FPGA memory.
The brightness of the third layer is changed during time. As you can see that feature of adding and subtracting layers is really powerful and can create amazing effects and this is for free. No cpu time is needed.
Btw. here you can see ultraDev in action. Loading bugaboo and starting the prg-file.
This is how the demo looked like on the 22. of june 2022 before the facelift. Some effects are missing in that preview because they didn't work at this time. ;).
Shortly after that preview I had my almost 3 week vacation in sweden.;).
Really sad we could not make the demo for Sommarhack that was the initial goal but due to the recreation of the FPGA board we couldn't make it.
On 14. of july we decided to finish the demo for Silly Venture. Well we are old grandpas and finishing that demo in about 4-5 weeks was a challenge. No music or gfx has been done until that point also still some FPGA and 68k code was missing.
Btw. the flat fill head object has about 349 faces.
Pictures of an installed ultraBooST in an Atari STE
This is how my 1040 STE looks like:

My STE always looks like this ;) As you can see ultraTos is needed to get the bus interface...
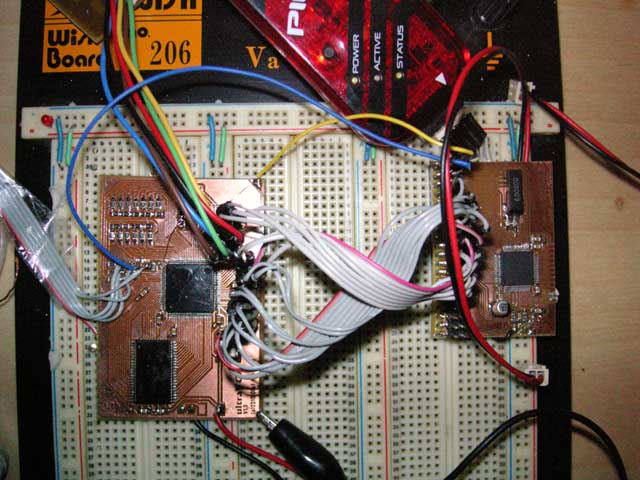
Some pictures of the FPGA boards and Atari STE interface board:



On the left you can see the first FPGA board which used a Spartan 3. Unforunately to small :(.
Middle is my current FPGA board with a Spartan 6 (first BGA chip I ever used).
On the right you can see the shifter/bus interface which also creates a HDMI signal. For more informations about the hardware check:
-> Some words about the hardware and how it was done
History of the ultraBooST project
In 2009/2010 I was working on an Amiga ECS demo for orb of course not released... as always.Shortly after I started the Amiga demo I bought an Amiga 600 to check if everything is working fine on the real machine. But hm I did not have any monitor to use. Damn...
So the idea was maybe there is a converter to maybe VGA or something?
So google was my friend and I found an interesting project "Indivision ECS" that thing is some kind of scan doubler and I asked myself as a hardware guy how does that work?
I studied the Amiga schematics a bit and discovered oh cool the Amiga's Denise outputs the RGB values which are converted outside of the chip to analog. Cool... How does this work on ST(E)?
Double cool it also outputs the RGB values which are converted via a r2r ladder to analog too.
So basically it would be possible to grab the RGB values and grab VS and HS and create a VGA signal out of that but there is alot more possible than just displaying the Atari screen modes.
Unforunately in 2010 I did not own an Atari so no chance to try that but I started with programmable logic.
In 2010/2011 I did small PCB (see below) with a CPLD (small brother of a FPGA) with ram and VGA output to get into programmable logic. I used that in combination with a Pic32 CPU as an graphics card.

On the right you can the PCB with my first try in programmable logic (the big pcb is the CLPD+ram the smaller one the Pic32)..
On the left the result on a VGA screen. First idea was to create a Pic32 demo but well i skipped the idea after some time.
I was really proud when I did this. ;) My First Verilog code with programmable logic that worked!
Well getting into programmable logic is not so easy. You can read the code but there are alot of don't do things. Also the toolchain from Xilinx is an absolutly pain in the ass.
But the ultraBooST idea sleeped quite for a while.
In 2016 I've got an Atari 1040STE again (thanks wietze;))... And I remembered my old idea.
I used the PCB from 2010 and after some time I was able to create a VGA Signal (50hz) out of the Atari signals.
Niceness ;)
But what about new screen modes? Maybe a chunky mode on Atari STE? To eleminate the need of C2P and in a 2x2 mode 3 pixels are having the same color... What a waste.
So the idea was create a new video mode which converts the orignal Atari RGB value output to a C2P screen with more colors and even a second layer is possible.
Unforunately I recognised very fast that it is by far too much for my little CPLD board. So I need to change to a FPGA ... uff...
Hm never used FPGAs that and I did not have a FPGA board or created any board and beside having an Atari which can nicely create new screen modes of course this do not work on an emulator.
But... before I can start that project I need something to quickly start Atari programms from my PC. Using a floppy emulator was no option that sucks if you really want to develope stuff on real hardware.
That was the moment the ultraDev project was born. So far you don't know ultraDev. It is a cartridge for Ataris which is able to start prg files (in about a second) from cmd line from your PC/Mac/Rpi/Linux via usb it also has an HD implementation anyway.
Looks like this:
So ultraDev was the learning project to get into FPGAs and how to create a FPGA board.
Unforunately the ultraDev project got alot bigger than expected and delayed the ultraBooST quite a bit. But it was good like this ... Since ultraDev I'm not using emulators anymore...
ultraDev was a small success I send out quite few a cartridges to ppl which makes me really happy ;)
During the ultraDev project I created a new PCB with a FPGA, HDMI chip and a bus interface to use for the ultraBooST project. Using VGA was no option because alot of the VGA monitors do not support 50hz.
The bus interface is used to communicate from the Atari to the FPGA and stuff. It can send data to and receive data ... Connecting the FPGA to the bus I would need to solder alot of cables to some chips. That sucks somehow.
So I tried to find a chip on the Atari STE which has sockets and all I need. Hm Tos Roms have all what I need.
First idea was just a small PCB which redirects all bus signals to a connector to use them with ultraBooST. At this time I tested alot ultraDev with different Tos roms. Changing the rom was a pain in the ass.
Guess it ;) That was the moment ultraTos was born. ultraTos was mainly done to get the bus signals for ultraBooST to a connector. And of course to change the Tos rom on the fly.
Of course ultraTos delayed the project again for some time...
Looks like this:

So in 2021 I was able to create the ultraBooST modification finally...
In april of 2021 I started to develop the first effects with the new hardware. Have a look to the development previews there is a small video with the first stuff.
Unforunately I reconised the FPGA I selected (Spartan 3 xc3s500e) is getting full.
I tried alot with reducing the size but still I could not implement what I wanted.
Changing to a bigger Spartan 3 made no sense because bigger Spartan 3 are only available as BGA. So it would make more sense to use a Spartan 6 which could be a) bigger and b) faster and c) has more internal memory.
So shortly before xmas in 2021 I decided to do the step into a new FPGA generation means a new Spartan 6 board I need to create. That meant reset and restart all again the entire hardware development process with the FPGA board.
Unforunately newer FPGA do not have pins anymore so I had to get into BGA soldering and creating the PCB for it. That itself took more about 2 1/2 monthes to get a new development PCB running. Luckily I still use the first version of it also the demo is done with this board... puh ;)
What ultraBooST does and what not
ultraBooST was especially developed for demo coding and stuff you need to for it.ultraBooST does not emulate the Shifter. If you want to do overscan you need to do it like you always did. It also means every Shifter tricks works like it does before.
But tbh overscans have not been tested in anyway ;) Needs surely some extra work which was not important for the demo...
ultraBooST has no demo specific code/effects means everything is usable in other demos. ultraBooST is a open plattform with a 68k library how to use it. The entire ultraBooST demo was coded with the 68k library.
In the end it outputs the video to HDMI...
How the new screen modes are created
Here we need to get a bit into the Atari STE screen format and how the Shifter IC (video chip of the STE) outputs stuff.First of all. Most new screen modes are chunky based which eleminates the need of C2P because ultraBooST does not use bit planes anymore in the new modes.
Every pixel on the Atari STE Shifter IC is outputted as a 12 bit RGB value means 4 bits for R,G and B makes 12 bits. Outside of the chip the 12 bits are converted into an analog signal with resistors which is later send to the monitor. ultraBooST is grabbing these 12 bits before they are converted to analog.
To create 16 pixels in 16 colors the Atari ST needs 4 bit planes which are 4 interleaved words in memory.
The Shifter shifts out (that's why it called shifter ;)) on pixel 0 on screen bit 15 of plane 1-4... Pixel 1 bit 14 and so on. This makes a 4 bit value for each pixel. The value is used as an index to the shifter color table registers and finally the 12 bit RGB code is outputted from the chip.
That's the normal Atari STE operation. But how is it possible to create more colors?
To use the new screen modes the Shifter colors need to be set from $000 to $00f means its a gradient of blue colors. If the Shifter looks up color for example 8 it outputs $008 means it outputs the color index.
What ultraBooST basically does in the most new screen modes is to unshift the outputted values from the Shifter. Means the values of the 4 blue bits are shifted back into 4 words. The result is that ultraBooST has the for 16 pixels (4 words) after unshifting how they are in the Atari memory before shifting.
To create a 256 color mode ultraBooST halfes the x resolution means instead of 4 bit it uses 8 bits of the unshifted in data which are later used as an index to a internal color table (which can be a color out of 16,7m). In this case the resolution would be 2x1.
To create a 256 color mode with two layers ultraBooST scans two lines which are outputted as one line (2x2). Means no line doubling needed this is done by hardware.
First layer is the even line second layer is the odd line. There are 3 ways how to combine the second layer with the first. RGB values are added, subbed or overlayed (0 means transparent). This is an unbelievable powerful feature. You can create alot cool stuff with that.
Each of the layers can be faded out individually and both can be faded to white by hardware (which is pretty cool for demo coding;))
Of course each layers have its own color tables.
The third layer is a bit different. Layer 1 and 2 are outputted by the shifter. Layer 3 is displayed by outputting from internal FPGA memory. Which means you need to transfer the layer before to FPGA memory to use it. But it has alot more features like the normal Layers. Of course you can modify layer 3 during runtime for example to do a scroller.
Layer 3 is more or less a sprite which can be positioned freely, freely size (as long as it fits into the memory), scaled in x or y in power of 2 steps up to 128, mirrowed in x or y.
There are 4 ways of combine the layer 3 to the normal output: add, sub, overlay or xor. Again this is really powerful have a look to the early development preview section there is a layer 3 preview.
There is also a repeat mode which means the layer does not end and it's repeated till the end of screen.
The layer is outputted in 640*400 (on Steem it's only 640x200) resolution which means you can for example display a layer over a 2x2 effect in higher resolution. Unforunately the the layer 3 has only 16kb so it must fit into this memory. This is why you can freely select the scale in x or y to fill the screen.
Layer 3 can be multiplexed of course with irqs the demo does this to display the text.
Layer 3 has it's own color table like layer 1 and 2 which makes it possible without any tricks to display 768 colors on screen (not counted the colors when you are using add or sub which of course generate alot more colors).
Of course a Falcon like true color 565 mode would be possible but not implemented yet. Mostly 256 colors are enough and with 256 colors a second layer is possible which is alot more interesting.
Screen modes created by ultraBooST
- standard Atari low- and mid-res
- 2x1 256 colors out of 16,7 million colors
-can be faded to black or white by hardware - 1x1 256 colors out of 16,7 million colors (160x200)
-can be faded to black or white by hardware
-can be extended with layer3 for example to 240x200 - 2x2 two layers with 256 colors out of 16,7 million colors (outputted by the shifter)
- the two layers can be added, subbed or overlayed
- each layer can be faded out independently by hardware
- both layers can be faded to white by hardware - 1x1 320*200 area fill mode in 16 colors out of 16,7mio. The FPGA helps the 68k a bit to draw lines
About the 3d engine
- Rotation of vertices
- Rotation of envmap vertices
- Face visibility check
- Face sorting
- Handling of up to 16 objects. Each object has it's own rotation matrix.
- helps out in line drawing
The goal was to fill FPGA fully with code and figthing with the result. Means timing errors and how to reduce the size of the core. FPGA size coding is quite a bit different from cpu size coding and I was interested what are the tactics how to solve this.
Nice advantage is it's quite fast ;) The 3d engine runs at 108Mhz to do the 3d calcs for example with 200 faces it needs maybe a few rasterlines on ST.
The drawing/clipping is fully done on the Atari. The FPGA only helps here which polys are need to be clipped.
In area fill mode the FPGA can help with line drawing very like on Amiga but the drawing itself is done on 68k
Some words about the hardware and how it was done
ultraBooST consists of two parts:A FPGA development board and a second board which is plugged into the FPGA board.
The second board does HDMI, level convertion for the Atari signals (ST clock, RGB values vsync hsync and so on) and a bus interface.
The bus interface have been quite a problem during designing the hardware. Most of the memory areas are used on STE and others produce a bus error. Reading in full speed from the FPGA was no problem the rom lines can be used.
But how to write stuff? First I thought maybe to use midi for it but this will slowdown the entire communication. After some time I recognise the RTC (Real Time Clock) lines in the schematics.
They are unconnected on the Atari STE. Cool. But a bit uncool is that the pins of the GSTMCU are quite small but anyway with some soldering experience this is possible to do.
The only uncool is that the communication over the RTC lines are a bit slow. To solve I did quite a few experiments and found out it would have been possible to use the shifter memory area for my stuff. There are some registers in the upper shifter area which can be used.
But I never implemented this even if I already have the shifter CS on my FPGA to track shifter writes (resolution). Maybe some day.
The bus interface is a 16 bit data bus with 6 adress lines. To talk to the FPGA I use for fast reading the Rom6 line from the GSTMCU (which is unused) and for slower reading/writing RTC lines.
ultraBooST does not use any development boards. All PCB are designed and produced especially for the project.
For ultraBooST I developed two FPGA development boards:
-first was a two layer Spartan 3 xc3s500e board. Unforunately too small
-second is a 4 layer Spartan 6 xc6sLX16 board with 256 pin BGA.
Changing to the new FPGA board was quite a bit of work and a real challenge. Never worked with BGA and specially did not do a 4 layer PCB before.
Of course producing the PCB itself is done by a manufacturer. Normally I do PCB here at home but that level I can't handle anymore. Especially the vias are a nightmare here at home. I'm able to do 0,5mm vias but the new Spartan 6 board has 0,2mm vias (>200) and 4 layers forget it ;)
For soldering I use the reflow technique. Means I print the soldering paste with a stencil to the PCB and after that I just place the components to the PCB.
Then into the oven and all is soldered in one go. I changed some time ago to that technique. That really rocks !
I did a small blog on my site when I build up the second BGA FPGA board so far you are interested (Build up blog click here).
My reflow oven is T-962. A really cheap one but needs some mods to work more or less good.
To create the stencils for the soldering paste printing I use a Silouette Cameo 2 print cutter. Works pretty cool.
Steem emulation
I did a special version of Steem which is able to emulate all ultraBooST features.Well creating a version of steem to emulate all the stuff was quite a bit of work.
Luckily the steem project is in a good state and I was able to build it here at home without big trouble. Displaying the chunky stuff wasn't a big problem but getting the 3d was a bit more work. But I'm happy I did this. My hope other ppl will do some stuff of the new STE hardware.
Doing your own ultraBooST demo
Click to get to the Steem and Api pageHave a look to the page. There is a 68k library how to use the ultraBooST features in Steem including some examples how to use the new screen modes. The Api page is not fully done yet!.
Final thoughts
A well it's over now. I was working about 3 1/2 years on ultraBooST hardware/demo (including the side products ultraDev and ultraTos).The demo itself did not take that much time compared to the hardware. Since I used old stuff from heftig. Changing the effects to work with the new hardware was an optimal test case to see if everything is working how I planned.
Of course I'm happy we finally released a demo with the hardware on the other hand it's really sad it's over now.
The project was center of my life in the last years I put my entire sparetime into it. I woke up in the morning and the first thought was how can i solve this problem. Or how can I improve it.
Esp. before the party it leeched alot of time and energy. Thanks must go to my girlfriend. She understood how important that was to me. I love you ;)
The last 3 1/2 years have been reallly intense from successes to heavy setbacks which thrown me back for monthes.
Like realising the FPGA board I created is too small and I need to create a new one with the new generation of FPGAs and getting alot deeper into soldering techniques for BGA chips.
Puh that was well a heavy setback and produced alot of work (2 1/2 monthes) and from time to time I was thinking mh why I'm doing this?
During finishing the demo I realised (again) dunno I have no fun finishing a demo. Creating the effects is always cool but cooking a demo out of it is for me a real pain in the ass and hm not very motivated to.
And besides it's not important to me to release something. If my idea works I'm satisfied. Creating a demo is oh well just to make it look nice to show others... Meh...
But i'm happy i finally made it again with old stuff. Most of the code in the demo is 15 years old. Of course it did not run at this frame rate. Over the years you get new ideas how to improve. Also the hardware helps. I think the hardware really made me finish this thing it was real fun to code with something new.
Take care ultra in august 2022...